














Ashley has a large backyard compared to others and lives with her mom & young daughter. She has lost her job due to the economic downturn and wants to be able to efficient with her time and resources while saving money.

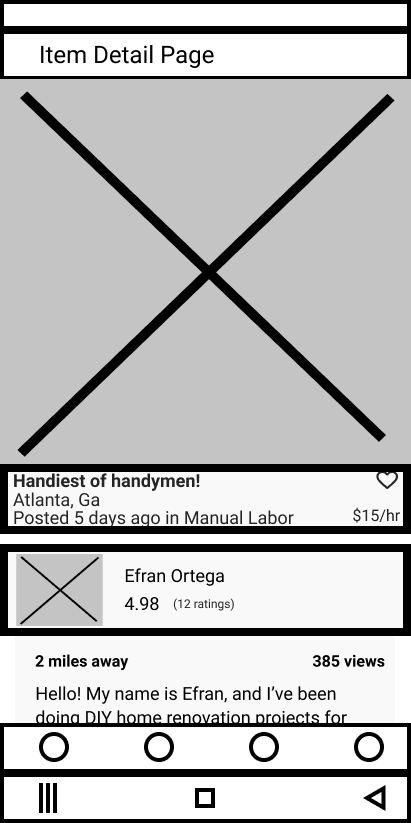
Efran lost their job working in sales as a food rep for a distribution company, but had grown up working with their dad doing home renovations. Efran is now offering handyman services to make cash and put food on the table.

















Did you come here looking for a UX designer that had a varied and dynamic work experience that could go from holding a space of deep empathy with users to working through a processes methodically, while also eagerly learning new skills to apply to future projects?